Initiation au HTML avec Codepen
Introduction
Le but est de comprendre l’écriture du HTML :
- Vous allez voir ce qu’est le HTML
- Vous allez apprendre à vous servir d’un éditeur de code en ligne
- Vous utiliserez le logiciel web codepen pour apprendre et créer un croquis de page internet
Rappels sur le web
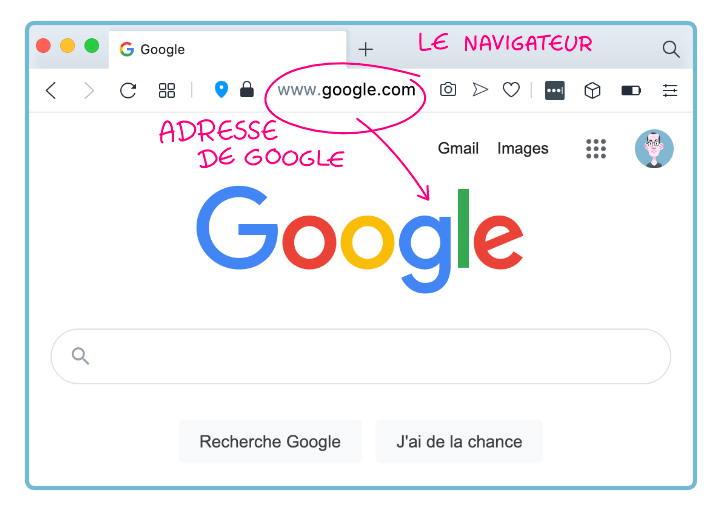
Navigateur & adresse
- Le navigateur web est le logiciel qui permet d’afficher une page internet.
- Une adresse est un texte qui commence par
http://
Pour afficher une page internet, on rentre l’adresse dans son navigateur.
Le navigateur va alors demander à un autre ordinateur qui se trouve à cette adresse (le serveur) de lui renvoyer les fichiers qui s’y trouvent.

En plus de tous les fichiers d’images/vidéos/son qui existent, il en existe 3 types particuliers.
Les fichiers :
- HTML
- CSS
- JavaScript (On abrège en JS presque tout le temps)
Ce sont tous des fichiers texte.
C’est à dire :
- qu’ils sont composés de caractères lisibles par un être humain
- qu’ils peuvent s’ouvrir dans un éditeur de texte (pas comme Word mais presque !)
Vous pouvez retrouver une explication plus détaillée dans cet article : Les bases du web
HTML, CSS et JS
Si on devait comparer la construction d’une maison avec celle d’une page internet, alors :
- le fichier HTML va décrire la maison.
Par exemple : c’est une maison avec un salon qui a une table et 4 chaises, etc. - le fichier CSS va décrire son apparence.
Par exemple : Le salon fait 15m², il est peint de blanc, la table est carrée et les 4 chaises sont autour, etc. - le fichier JS va décrire les actions et leurs conséquences.
Par exemple : si on appuie sur l’interrupteur du mur du salon, la lumière s’allume, etc.
Pour résumer :
- HTML = contenu
- CSS = apparence
- JS = comportements
Le web : un espace inclusif et accessible
Le web a été conçu avec cet état d’esprit.
- On doit pouvoir lire le contenu dans n’importe quelle langue (changement de direction pour l’arabe par exemple)
- On doit pouvoir accéder au contenu quand on est en situation de handicap (avec des technologies comme voice-over)
- Il faut avoir le moins possible de freins pour créer du contenu :
- le code doit être lisible par un être humain
- il n’y a pas de frais pour commencer à écrire du code
- Il existe des outils gratuits qui peuvent nous aider
Codepen
Codepen est un environnement gratuit de développement web en ligne.
Il permet de faciliter la création de croquis de page internet.
Allez sur :
L’interface
On va retrouver 4 zones :
- les 3 premières zones sont pour le code (HTML/CSS/JS)
- la quatrième est une prévisualisation en temps réel du rendu de notre code 🥳
Configurer l’interface
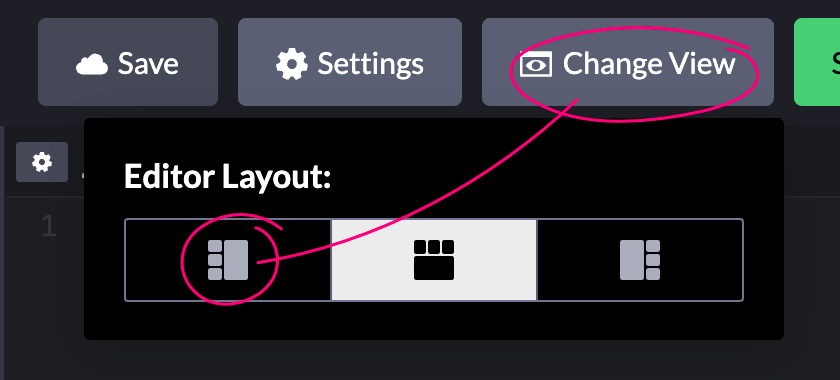
Pour plus de confort, on peut réorganiser l’espace de travail comme suit :
- Mettre côte à côte le code et le rendu

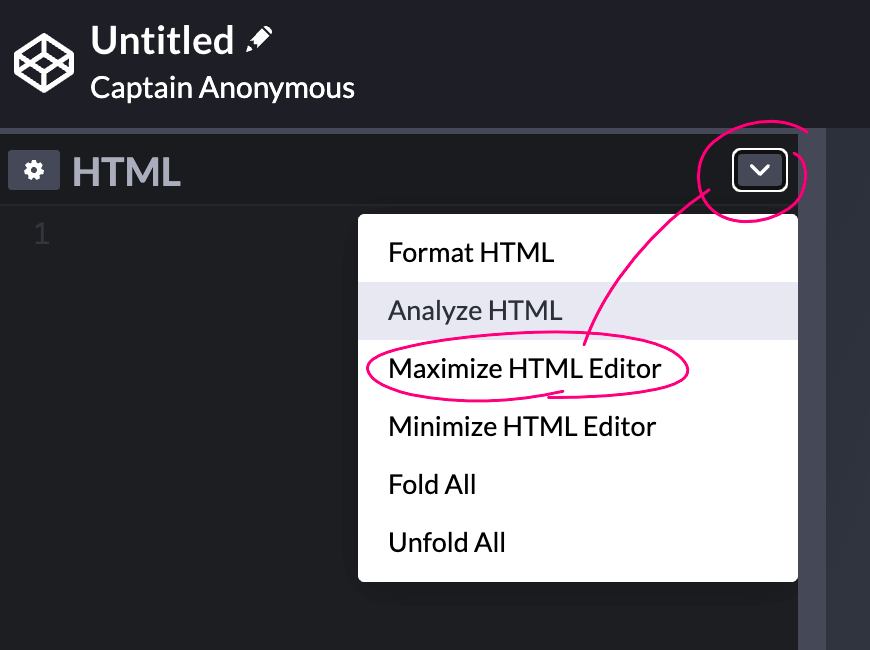
HTML : change view => premier icône - Ne garder que la fenêtre HTML

HTML menu => Maximize HTML editor
Enregistrer son travail (optionnel)
Il faut s’inscrire depuis l’interface.
Le bouton d’inscription se trouve tout en bas de la popup de connection.
Créer une page du contenu
Pour l’exemple, on va essayer de raconter sa journée d’hier.
Pour moi ça donnerait quelque chose comme :
1 | |
See the Pen plain-text by Hiswe (@Hiswe) on CodePen.
Tout sur une même ligne ?
On veut avoir un texte formaté, non ?
Cela veut dire que pour avoir une meilleure expérience de lecture il nous faudrait :
Dans Word, pour formatter un texte, vous cliquez sur des boutons.
En HTML, vous devez écrire le format que vous attendez pour que le navigateur le comprenne.
Actuellement, vous avez une idée de comment cela doit être présenté, mais le navigateur, lui, ne voit que du texte.
En plus, il va combiner les espaces multiples et ignorer les retours à la ligne 😇
(On verra plus tard pourquoi il fait comme ceci)
Les éléments HTML
C’est grâce à eux qu’on va faire comprendre au navigateur comment un contenu doit être mis en page.
Ce sont des petites boîtes dans lesquelles on va mettre notre contenu, pour bien l’identifier.
Anatomie d’un élément HTML
Un élément HTML est un groupe qui a une signification (comme entête, paragraphe, liste…)
C’est composé la plupart du temps:
- d’un tag ouvrant (
<h1>&<p>dans notre exemple) toujours écrit de la façon suivante- le signe supérieur
< - le nom du tag
- le signe inférieur
> - … ou pour le dire plus simplement : le nom du tag entouré de 2 chevrons
- le signe supérieur
- le contenu (les différents textes)
- un tag fermant (
</h1>&</p>dans notre cas) qui est comme notre tag ouvrant mais :
⚠️ on ajoute un/après le signe supérieur !

Tags ouvrant et fermant
C’est la manière qu’on utilise pour dire au navigateur où un élément commence et où il finit.
Sans cela, aussi intelligent qu’il soit, il ne pourra pas deviner ce que vous aviez en tête quand vous avez écrit votre code.
Savoir écrire comme il faut un élément HTML est la chose la plus importante à comprendre à propos de l’HTML!
h1 & p
Comme dit précédemment, chaque élément HTML a un sens, donc :
h1représente un heading (entête) de 1er niveaupreprésente un paragraph
Comme le HTML a été conçu par des américains, les abréviations viennent de l’anglais.
Vous pouvez voir la liste complète des éléments HTML ici
Entête
Nous devons mettre à jour notre code comme suit :
- On va avant notre première ligne ajouter le texte
<h1> - PUIS mettre un
</h1>à la fin de la ligne
See the Pen basic-html-tagging by Hiswe (@Hiswe) on CodePen.
On voit que notre titre est bien mis en valeur !
paragraphes
Il ne nous reste plus qu’à faire pareil pour les paragraphes :
Il faut donc entourer chaque partie par des <p> et </p>. (on s’occupera de la liste plus tard)
See the Pen basic-html-tagging by Hiswe (@Hiswe) on CodePen.
Améliorer son contenu
Il y a encore des choses à améliorer :
- il manque des retours à la ligne
- la liste n’est pas jolie
br, ul et li
On l’a déjà vu, un élément HTML a un sens:
brreprésente un breakulreprésente une unorganized list (non-organisée car il n’y a pas d’ordre donné à cette liste, et donc elle s’affichera sans chiffres)lireprésente un list item
Et parce que nous voulions des retours à la ligne & une liste, le choix évident était ce couple d’éléments 😎
br : un tag auto-fermant
Certains éléments HTML n’autorisent pas de contenu.
C’est le cas pour un retour à la ligne.
C’est aussi le cas pour une image par exemple ! Une image est une image, Qu’est-ce qu’on pourrait rajouter d’autre ?
Pour les écrire:
- ne faire qu’un seul tag
- il doit finir par />
Dans notre cas, on écrira : <br />
On peut donc les rajouter à l’intérieur des paragraphes à chaque fin de ligne où la suivante doit se trouver en dessous 🤓
See the Pen html-tagging-improvement-line-break by Hiswe (@Hiswe) on CodePen.
ul, li : Imbrication d’éléments HTML
Plus haut nous avons vu que le contenu serait le texte.
C’était vrai mais incomplet : Il peut aussi contenir d’autres éléments HTML
Pour exemple, si on voulait décrire en HTML ce panier de fruits avec ses trois pommes on pourrait écrire quelque chose comme :
1 | |
Bien sûr panier-de-fruit et pomme ne sont pas des éléments HTML valides ⛔ 🗑 + 🍎
Ne les utilisez pas dans vos prochains projets !
Parent & enfants
C’est de la poésie de développeur 🌈
On parle souvent d’un élément HTML qui en contient d’autres comme d’un parent et de ses enfants
Dans l’exemple du dessus :
- le parent est le panier
- les enfants du panier sont les pommes
On peut considérer que chaque élément HTML est comme une boîte qui peut contenir d’autres boîtes.
Dans notre cas on a besoin :
- d’une première grosse boîte qui va dire que c’est une liste (
<ul>tout le contenu de notre liste</ul>) - de petites sous-boîtes, qui sont seront chacun des éléments de la liste (
<li>un élément de la liste</li>)
Ce qui donne :
See the Pen html-tagging-improvement by Hiswe (@Hiswe) on CodePen.
Une erreur facile à faire : mal imbriquer ses éléments
Il est important de comprendre que le navigateur doit savoir quand commence et s’arrête quelque chose.
Donc si on ne respecte pas l’ordre d’ouverture et de fermeture, cela peut créer des problèmes.
Le navigateur est votre allié. Il essaiera de corriger vos erreurs mais peut-être pas comme vous le vouliez.
Ce code HTML n’est pas bon
1 | |
Le navigateur ne le comprendra pas :
le <li> commence dans le <ul>
MAIS
Il se ferme en dehors de son parent.
Pour le dire autrement, la boîte <li> est à la fois dans ET hors de la boîte <ul> 🙃
La bonne manière de l’écrire
1 | |
Rajouter des espace (l’indentation)
Pour éviter ce problème il y a cette petite technique :
- Il faut indenter le contenu (rajouter des espace)
- Cela permets de repérer visuellement qui est l’enfant de quel parent.
On évitera ainsi certaines erreurs, et notre code sera plus agréable à regarder (les développeurs ont un côté artistique 🌈).
C’est pour cette raison que le navigateur ignorait les espaces et les retours à la ligne : pour nous permettre d’indenter notre code HTML sans que cela apparaisse dans le rendu du navigateur.
Conclusion
- Un fichier HTML, c’est du texte
- il permet d’organiser l’information de notre page internet
- il s’écrit avec des éléments HTML
- ces éléments ont un sens (titre, paragraphe…)
- chaque éléments s’écrit avec des tags (
<h1>Mon titre</h1>) - les tags s’écrivent avec des lettres entourées de chevrons (
<h1>,<p>,<ul>…)
Si vous voulez plus d’informations il y a cet excellent article de disponible !