from express to koa
Introduction
There are a few nodeJs web framework. One of the most popular is express.js.
I want to explain here why when writing server code, I choose to move from express.js to koa.
There are a few nodeJs web framework. One of the most popular is express.js.
I want to explain here why when writing server code, I choose to move from express.js to koa.
In the first and the second part we’ve seen the basis of how to write an HTML document.
Now we’re going to play with that and expand our HTML document.
This will help us to learn more about HTML and how we can easily make it more accessible for people with disabilities.
With html basic (part 1) we’ve seen how to:
Now we will see how to build more upon that!
As seen in basic web understanding the HTML file is the backbone of a web-page.
The purpose of this post is to have a better understanding of those, and how you can write a simple one!
This will be a short tutorial about how to create simple vector drawings.
This small guide will cover 2 softwares:
Talking about different softwares is, I think, a good way to understand that they do the same thing: creating vectors.
Choosing one upon another is more a matter of personal preference.
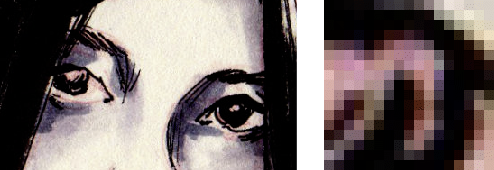
Pixel images are composed of a grid of colored square (fig.01)

Vector are defined by shapes that are rendered by the computer (fig.02)

See wikipedia for more details
Vector are getting you a very clean render. Also it’s easily editable.
For some works like:
that can be great advantages.